Abstract
In Informix 4GL the only way to navigate an application is using a “ring” menu. This works very well when the application has a small number of modules with one menu but in complex applications, where there are many modules grouped into various submenus, the ring menu makes navigating the application very cumbersome. Modern alternatives such as tree-view and drop-down menus don’t exist in 4GL, but they do exist in Genero! This article discuss how best to navigate a Genero application:
Content
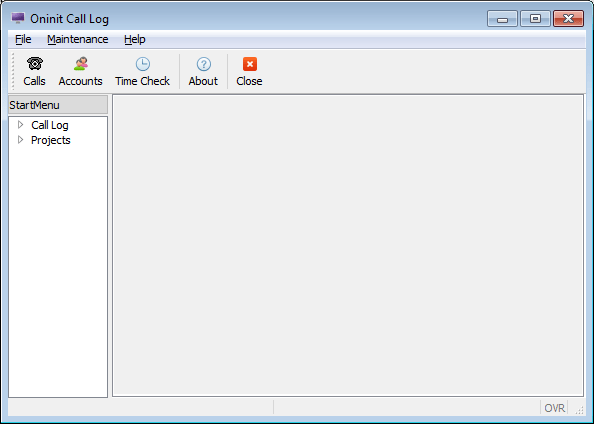
There are 3 ways to navigate a Genero application (see the screenshot below):
- a top menu (highlighted in red)
- It can have a tree structure, so if there are a lot of reports for this executable (for instance) they can be broken down into groups and be invoked from here, rather than having to have a huge line of buttons.
- a tool bar (highlighted in blue)
- Suitable for the principal functionality of the form, e.g. invoking other executables, or calling functions.
- and a start menu (highlighted in green)
- A tree structure menu for invoking executables, optionally including any which are also included in the Tool Bar. This can go down many levels, if required. Note that this implicitly invokes the equivalent of a ‘RUN . . . .’ statement, so is meant solely for executables. Each entry will default to ‘WITHOUT WAITING’, effectively, but this can be customized, entry by entry.

The top menu and tool bar are basically definitions of the buttons or menu entries, and requires code to define what is done when the button is clicked or the menu entry selected, as in a 4GL MENU block. If you are in a DIALOG then use ON ACTION, or if in a MENU you can use either COMMAND or ON ACTION.
The start menu is slightly different, in that the actions are specified within the menu definition, and are automatically invoked when the menu item is selected.
Conclusion
As with other functionality Genero have added to 4GL, this can significantly improve user productivity, as all your application’s functionality can be available at the click of a button regardless of which aspect of the Genero application is currently in use.
Disclaimer
The above is provided “as is” without warranty of any kind, either express or implied, including without limitation any implied warranties of condition, uninterrupted use, merchantability, fitness for a particular purpose, or non-infringement.
Contact us
If you have any questions concerning the navigation of a Genero application and would like to find out more, simply contact us.